VSCode
VSCode setup to view Codee checks report in SARIF format.
Prerequisites
Ensure you have:
- Codee installed on your system.
- Visual Studio Code installed on your system. This guide has been tested with the version v1.91.0.
- Basic familiarity with VSCode's interface and settings.
- A
compile_commands.jsoncompilation database (You can check the Basic Workflow)
If you are part of an organization that has installed Codee you can connect through SSH and follow this guide using the
Remote - SSH
Microsoft extension for VSCode.
Install and Setup SARIF Viewer plugin
Codee uses SARIF (Static Analysis Results Interchange Format) as a message protocol to VSCode.
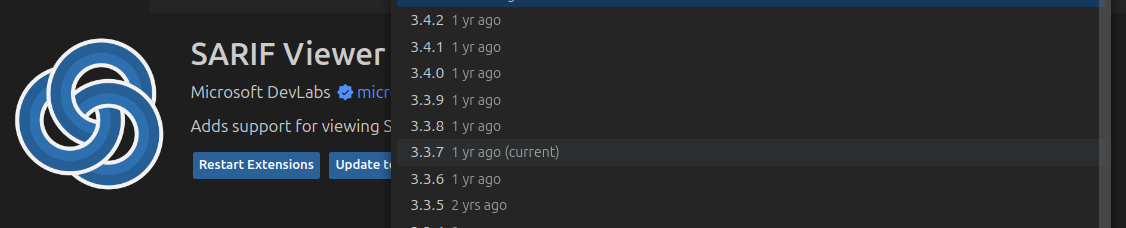
Search for the SARIF Viewer plugin in the VSCode extension menu. The latests versions of this plugin are bugged for the purpose
of this guide so it is necessary to install the v3.3.7. For that, open the Install specific version... menu and select the
3.3.7 one.

Codee output in SARIF format
Now we have everything ready to generate the Codee results in SARIF format. To do this, we need to use the
--sarif flag when invoking Codee from a terminal and export the output to a SARIF file.
codee checks -p compile_commands.json --sarif > codee.sarif
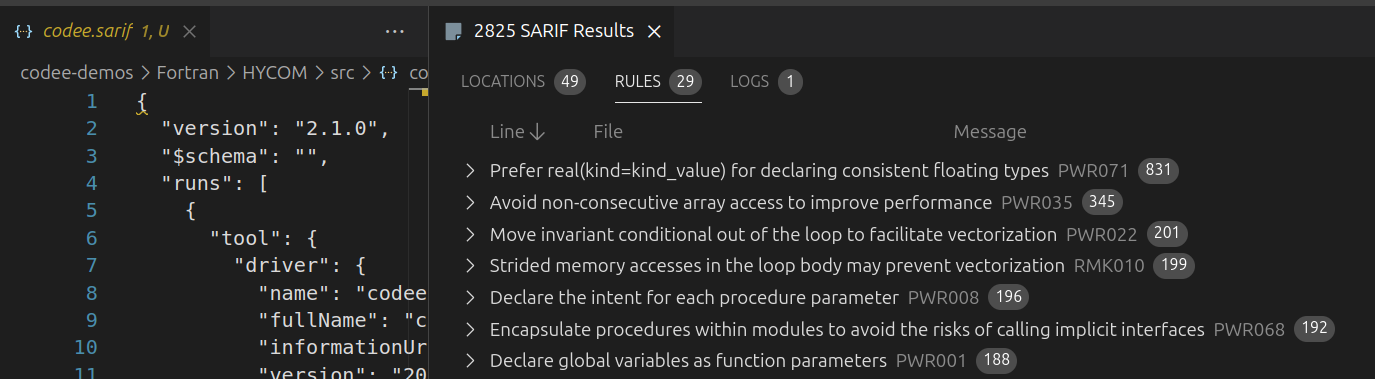
Navigate Codee output in SARIF Format
Open the codee.sarif output file in VSCode and the SARIF Viewer extension will start and we will be able to see the Codee
output and it will be easy to navigate through the Codee Checks Report by source code file (called Locations)
and by checker (called Rules).